【node学习-04】创建Express项目
创建Express项目
Express 是一个轻量级、高度可定制的 Web 应用程序框架,它简化了在 Node.js 环境中构建强大的 Web 应用程序的过程。它提供了一系列的功能和工具,可以帮助开发者快速地构建高性能的 Web 应用。Express 的灵活性使得它成为了许多开发者首选的框架之一,同时也被广泛用于构建各类规模的项目。无论是快速搭建一个简单的 API 服务器,还是开发一个复杂的网站,Express 都能提供所需的基础设施和功能支持。
Express特性
Express 是一个简洁、灵活的 Node.js Web 应用程序框架,具有以下特性:
-
上手简单,学习门槛低:Express 提供了直观且简洁的 API,使得初学者可以快速上手,并且可以随着经验的积累进行深入学习和定制。
-
丰富的API基础支持:Express 提供了许多构建 Web 应用所需的基础功能,包括路由、请求和响应处理、中间件等,使得开发者可以方便地构建出各种类型的应用。
-
强大的路由功能:Express 提供了灵活的路由功能,可以根据不同的 URL 路径分发到不同的处理程序,使得开发者可以轻松地管理各类请求和响应。
-
灵活的中间件支持:Express 中间件提供了一种有效的方式来处理 HTTP 请求。开发者可以通过中间件来扩展 Express 的功能,例如身份验证、日志记录等,使得应用具有更强的可定制性。
-
性能接近原生Node:由于 Express 是基于 Node.js 构建的,它在处理请求和响应时非常高效,性能接近原生的 Node.js。
Express可以做什么
Express 是一个强大的框架,可以用于构建多种类型的应用:
-
网站:Express 可以用于构建各种类型的网站,从简单的个人博客到复杂的企业网站,都可以通过 Express 轻松实现。
-
API接口服务器:许多现代应用程序依赖于后端提供 API 接口,Express 可以作为一个高效的 API 服务器,提供数据的获取、处理和响应功能。
-
服务端渲染中间层:Express 可以作为服务端渲染应用的中间层,处理前端页面请求并在服务器端进行渲染,提高页面加载速度和 SEO 优化。
-
开发一些辅助工具:Express 可以用于开发一些辅助工具,例如快速搭建静态文件服务器、代理服务器等,提升开发效率。
-
自定义集成框架:Express 提供了足够的灵活性,可以根据项目需求进行定制,甚至结合其他模块,构建出符合特定要求的定制框架。
Express项目构建
安装Express
首先,我们需要创建一个名为 express 的文件夹,并在终端中进入该文件夹。接着,可以通过以下命令来初始化一个新的 Node.js 项目:
npm init -y
然后,我们安装 Express:
npm i express
这样,我们就成功地安装了 Express。我们还可以通过应用生成器工具 express-generator 快速创建一个应用的骨架,这里先不展开叙述了。
创建请求
接下来,我们将创建一个名为 app.js 的文件,并在其中引入 Express。随后,我们可以编写一个简单的 GET 请求处理:
根目录下新建一个/db.json文件:
{
"user": [
{
"id": 1,
"name": "zhangsan",
"age": 18,
"sex": "男"
}
]
}
然后在/app.js中添加一个/user的get请求接口,该接口返回刚才db.json中的内容:
const express = require('express')
const app = express()
const fs = require('fs')
app.get('/user', (req, res) => {
fs.readFile('./db.json', 'utf8', (err, data) => {
if (err) {
res.status(500).json(err)
} else {
res.send(JSON.parse(data))
}
})
})
app.listen(3001, () => {
console.log('http://127.0.0.1:3001')
})
最后,通过以下命令运行项目(之前全局安装过nodemon):
nodemon app.js
访问http://127.0.0.1:3001/user即可获得到我们的响应数据。
但是上面的写法一直是不够优雅,写了很多回调函数,这里我们可以promise化一下:
const express = require('express')
const app = express()
const fs = require('fs')
//引入promisify
const { promisify } = require('util')
const readFile = promisify(fs.readFile)
app.get('/user', async (req, res) => {
try {
let back = await readFile('./db.json', 'utf8')
res.send(JSON.parse(back))
} catch (error) {
res.status(500).json({ error })
}
})
app.listen(3001, () => {
console.log('http://127.0.0.1:3001')
})
上面我们已经建立了一个get请求,下面我们试着创建一个post请求,并接受一些参数:
const express = require('express')
const app = express()
const fs = require('fs')
const { promisify } = require('util')
const readFile = promisify(fs.readFile)
// 解析post请求
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
//处理请求
app.post('/add', async (req, res) => {
console.log(req.headers) //当前请求头信息
console.log(req.body) //当前请求体信息
res.send('post success')
})
app.listen(3001, () => {
console.log('http://127.0.0.1:3001')
})
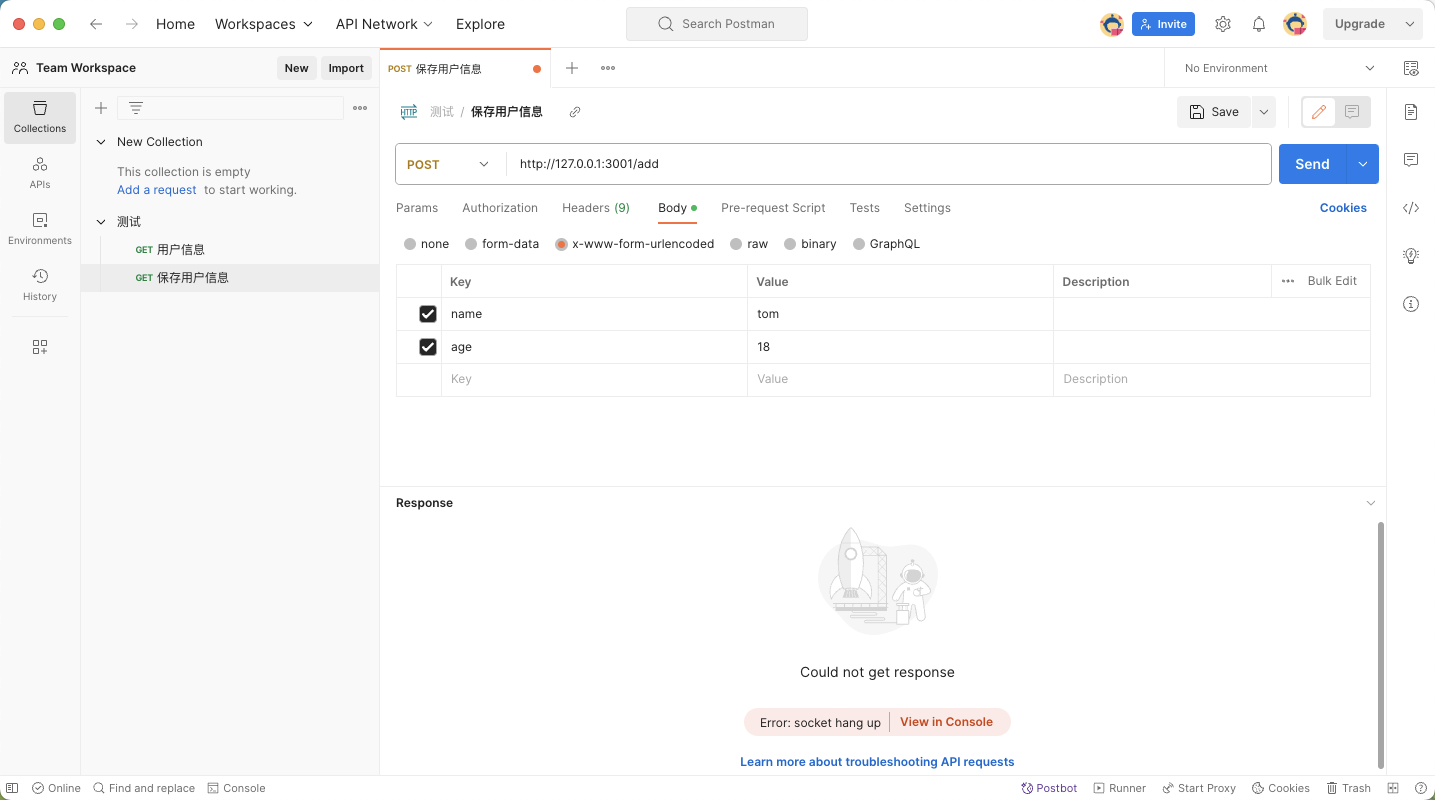
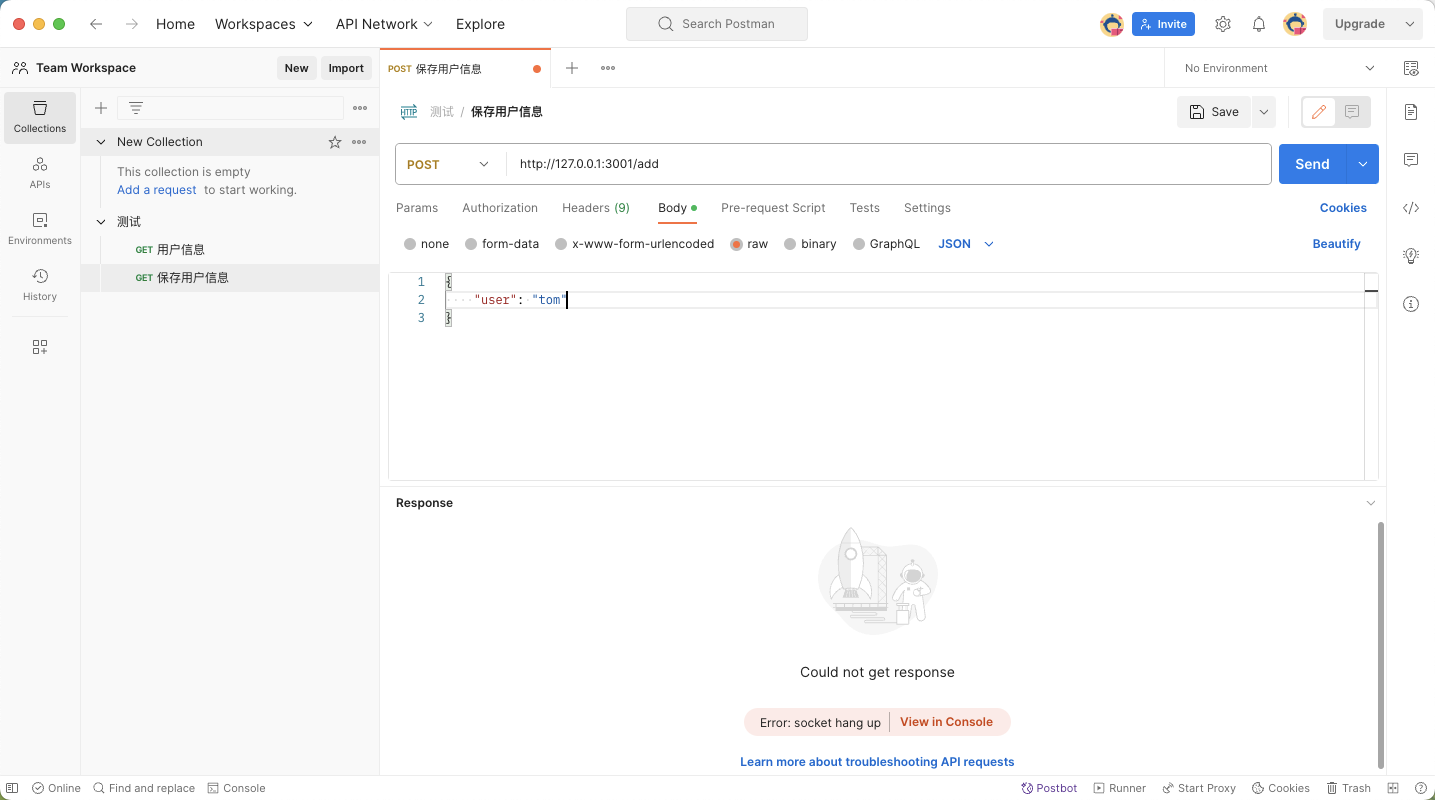
创建成功后,我们可以使用postman来测试我们的接口:
介绍一下常见传参格式
刚才我们只是写了一个简单的post请求并读取了请求中携带的参数,下面我们把拿到的参数写入到db.json中:
const express = require('express')
const app = express()
const fs = require('fs')
const { promisify } = require('util')
const readFile = promisify(fs.readFile)
// 1.promisify 写入文件
const writeFile = promisify(fs.writeFile)
app.use(express.urlencoded({ extended: true }))
app.use(express.json())
app.post('/add', async (req, res) => {
// 判读body是否为空
let body = req.body
if (Object.keys(body).length !== 0) {
try {
// 读取文件
let db = await readFile('./db.json', 'utf8')
let data = JSON.parse(db)
// 添加id
body.id = data.user[data.user.length - 1].id + 1
data.user.push(body)
// 写入文件
let result = await writeFile('./db.json', JSON.stringify(data), 'utf8')
if (!result) {
res.status(200).json({ message: '写入成功' })
} else {
res.status(500).json({ error: '写入失败' })
}
} catch (error) {
res.status(500).json({ error })
}
} else {
res.status(400).json({ error: '缺少信息' })
}
})
app.listen(3001, () => {
console.log('http://127.0.0.1:3001')
})
这样我们就完成了添加用户的接口逻辑。