vue基础整理
Vue. js基础
Vue的基础结构
Vue创建方式有两种:
- 方式1:这种方法就是
Vue官网演示的创建一个基础Vue项目:
<body>
<div id='app'>
{{message}}
<p>
{{content}}
</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
message:'hello',
content:'say hi'
}
})
</script>
</html>
- 方式2:使用
render函数和$mount
<body>
<div id='app'>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
data:{
message:'hello',
content:'say hi'
},
render(h) {
return h('div',[
h('p',this.message),
h('p',this.content)
])
},
}).$mount("#app")
</script>
-
render方法接收一个参数,这个参数是h函数,h函数的作用就是创建虚拟dom,render方法就是把h函数创建的虚拟dom返回。 -
$mount方法就是把虚拟dom转化为真实dom,渲染到浏览器。vue-cli脚手架就是采用这种方式。
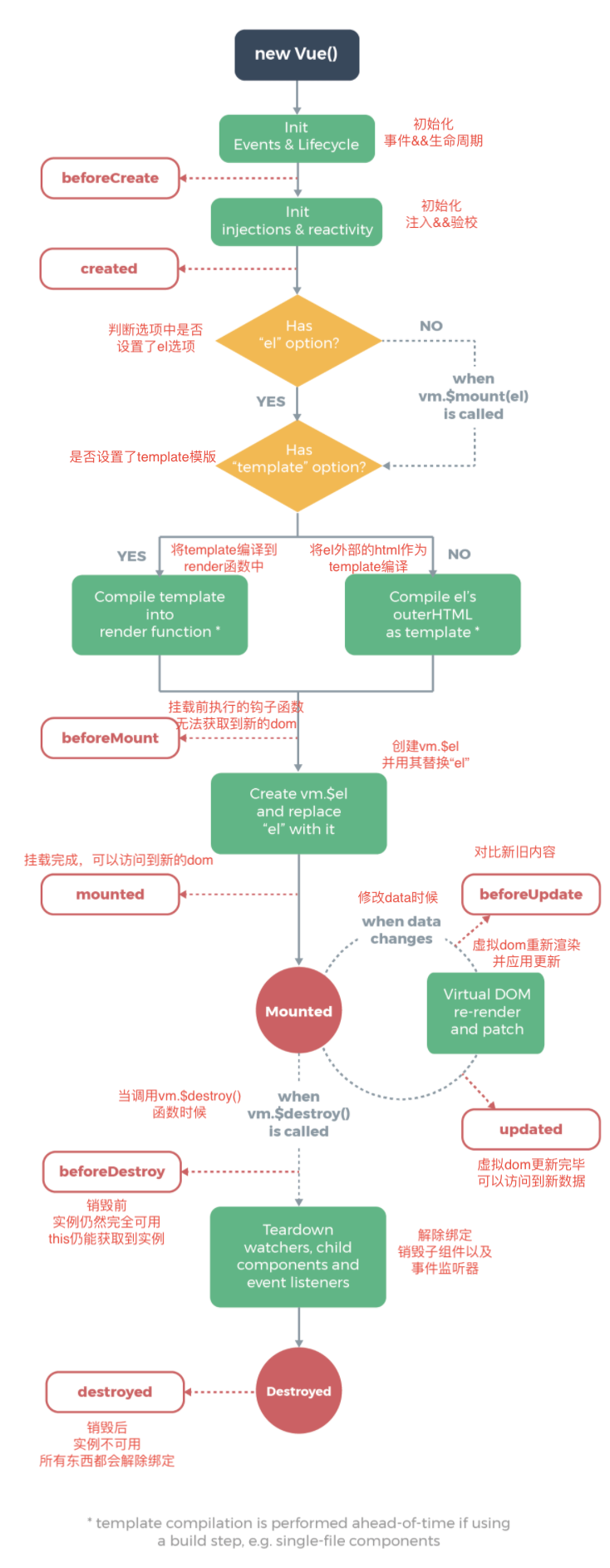
Vue生命周期
Vue生命周期已经有很多文章了,这里就不多讲了,借用一下官网的图片:

Vue的常用语法和概念
差值表达式
可以通过双大括号,将data中的成员,显示在模板中的任何位置。如果我们的内容中有html表达式,差值表达式会把html内容解析成文本,html的内容会被转义,如果我们想把内容当做html输出的话, 我们可以使用v-html指令。
指令
Vue中的内置指令有14个,可以帮我们做很多事情,如果这些指令不满足你的需求,比如说你想让文本框在页面打开的时候获取焦点,你可以创建自定义指令,在自定义指令中操作dom。如果想看详细的指令介绍,可以观看官方文档。
计算属性和侦听器
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。所以对于复杂的逻辑,就可以使用计算属性。
简单的说:
1.计算属性其实就是Vue实例的一个属性
2.计算属性一般依赖传统的Vue实例属性
3.计算属性一般是通过运算得到的属性
<body>
<div id="app">{{reversedMessage}}</div>
</body>
<script src='vue.js'></script>
<script>
var app=new Vue({
el:"#app",
data:{
msg:"hellow world"
},
//计算属性简单写法
computed:{
reversedMessage(){
return this.msg.split('').reverse().join('')
}
},
})
</script>
计算属性是基于它们的依赖进行缓存的,只有在它相关的依赖发生改变时才会重新求值,即计算属性会对计算出来的结果进行缓存,这就意味着只要message还没有发生改变,多次访问reversedMessage计算属性会立即返回之前的计算结果。
侦听属性
- Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:
侦听属性(watch)
<body>
<!-- 侦听器 -->
<div id='app2'>
<p>FullName: {{fullName}}</p>
<p>FirstName: <input type="text" v-model="firstName"></p>
</div>
</body>
<script src='vue.js'></script>
<script>
var app2=new Vue({
el: '#app2',
data: {
firstName: 'first',
lastName: 'last',
fullName: ''
},
watch: {
firstName(newName, oldName) {
this.fullName = newName + ' ' + this.lastName;
}
}
})
</script>
watch中的对象在data中已经定义了,当我们输入firstName后,watch监听每次修改变化的新值,然后计算输出fullName。也就是上面的代码中,fullName一开始被渲染出来的时候是空值。
watch的高级用法
handler方法和immediate属性:如上所述,一开始被渲染出来的时候,fullName是空值,如果想要一开始就让最初绑定的值执行该怎么办?我们只需要给firstName绑定一个handler方法,之前我们写的watch方法其实默认写的就是这个handler,Vue会去处理这个逻辑,最终编译出来其实就只这个handler,设置immediate:true代表如果在wacth里声明了firstName之后,就会立即先去执行里面的handler方法,如果为false就跟我们以前的效果一样,不会在绑定的时候就执行.
<body>
<!-- 侦听器 -->
<div id='app2'>
<p>FullName: {{fullName}}</p>
<p>FirstName: <input type="text" v-model="firstName"></p>
</div>
</body>
<script src='vue.js'></script>
<script>
var app2=new Vue({
el: '#app2',
data: {
firstName: 'first',
lastName: 'last',
fullName: ''
},
watch: {
firstName:{
handler(NewNmae,OldName){
this.fullName = NewNmae + ' ' + this.lastName;
},
// 代表在wacth里声明了firstName这个方法之后立即先去执行handler方法
immediate: true
}
}
})
</script>
组件和插槽
-
组件:可复用的vue实例,一个组件封装了html\js\css,element-ui中组件都是一个个可复用的vue实例。
-
插槽:插槽可以让我们在自定义组件中挖一个坑,在使用这个组件的时候去填坑,这样做的目的是让组件更灵活, 比如:vue-router中的router-link这个组件,它里面的文本是在外部使用时, 被传递进来,内部是使用操作来进行占位的。
-
插件:vue的插件机制我们都用过,比如vue-router,vuex,都是插件,当然我们也可以来开发自己的插件,当我们模拟vue-router时,就自己来写一个插件
-
混入mixin:如果多个组件都有相同的选项,就可以使用混入mixin的方式,把相同的选项进行合并,让代码重用,这是让组件重用的一种方式。
-
响应式原理:官方文档